Redesigned Core Pages
Homepage, service pages, and outreach content redesigned for clarity and trust-building.
Enable visitors to figure out if Green Mechanics is right for them in five clicks or less.
Create a user-friendly website that showcases environmental services and allows potential clients to quickly understand Green Mechanics' offerings.
9 Months
End-to-end UX Redesign



Fill in?
Homepage, service pages, and outreach content redesigned for clarity and trust-building.
Delivered full high-fidelity Figma prototype to support client implementation.
Created a modular design system enabling future site growth and consistency.
We aligned with our client on mission and scope through a kickoff meeting, content audit, and competitive peer analysis. We identified design gaps and set a clear foundation for the project.
User and stakeholder interviews uncovered pain points around clarity, navigation, and trust-building, which shaped personas and a new site map.
Using Crazy 8s and sketching exercises, we translated research insights into low-fidelity wireframes to explore layout options.
Through a branding workshop, we established Green Mechanics' design system and brand guidelines.
We refined designs through iterative prototyping, tested usability with stakeholders, and finalized client-ready deliverables.
We began our research phase with a goal to improve content clarity and showcase Green Mechanics’ services more effectively. Our research was driven by the following question:
“What are the expectations of users who visit the Green Mechanics website and how well does the website showcase available services and past projects in a way that is visually appealing and easy to navigate?”

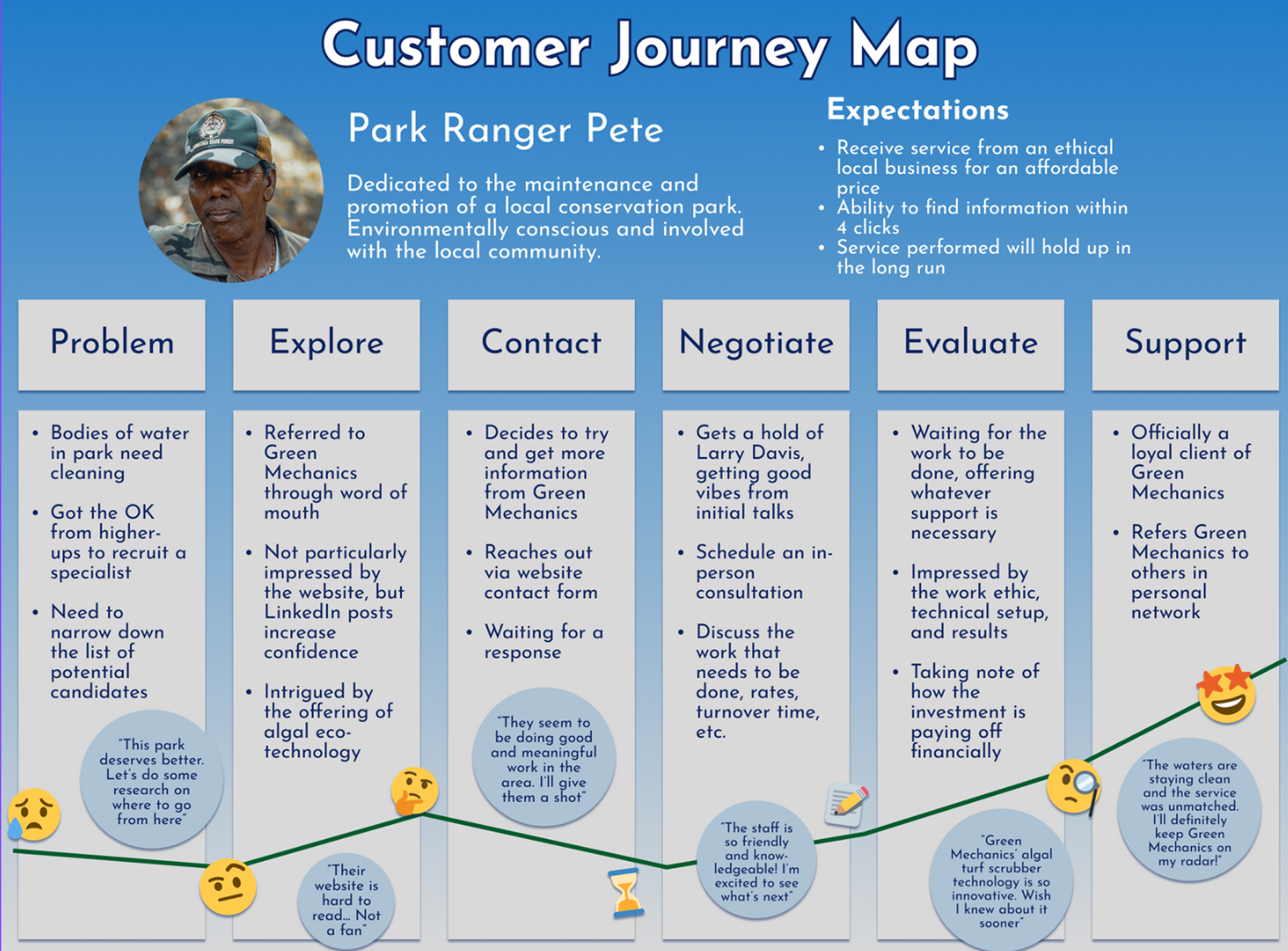
We developed a Customer Journey Map to visualize the experience of key user groups, identifying frustrations, expectations, and trust-building opportunities across stages.

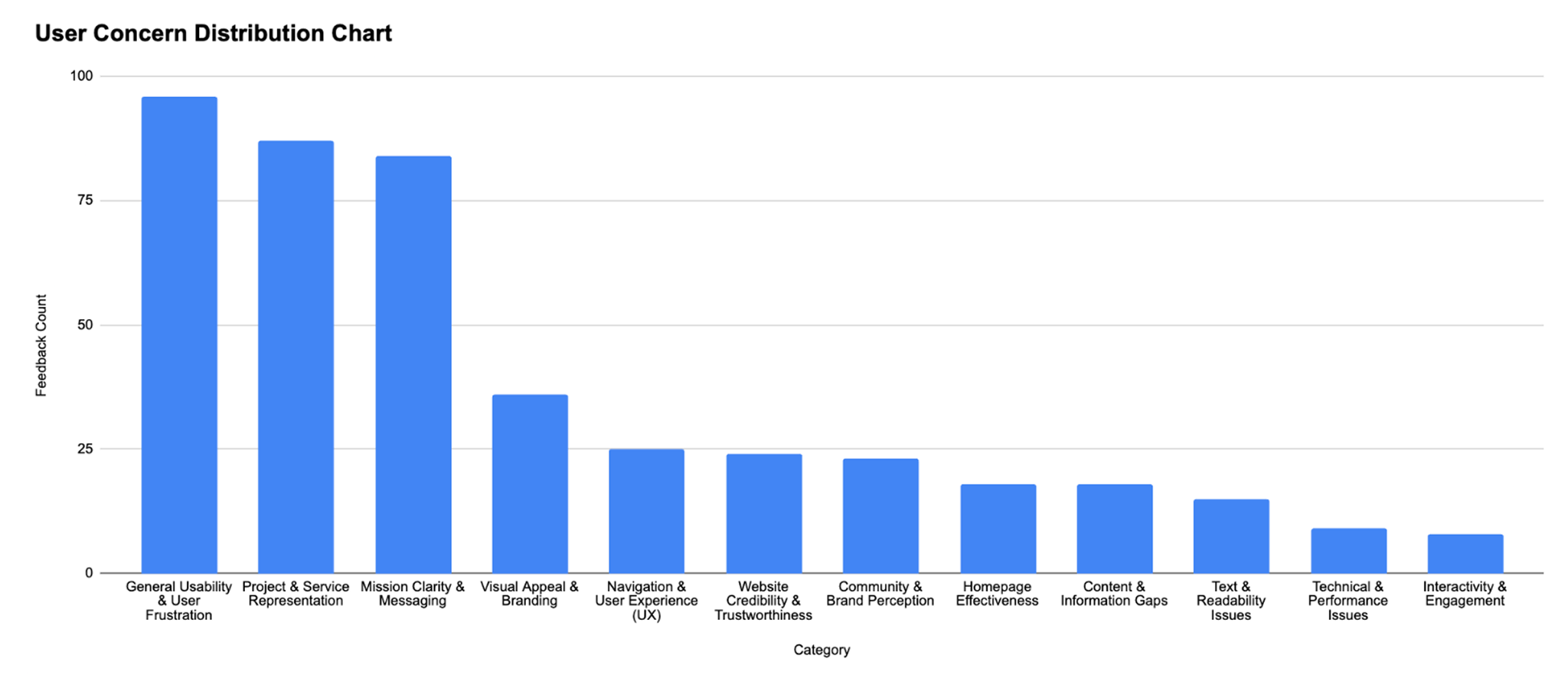
Bar chart summarizing recurring user pain points across navigation, messaging, and trust-building elements. This quantitative analysis of interview data highlighted common patterns and directly informed our design priorities and content strategy.

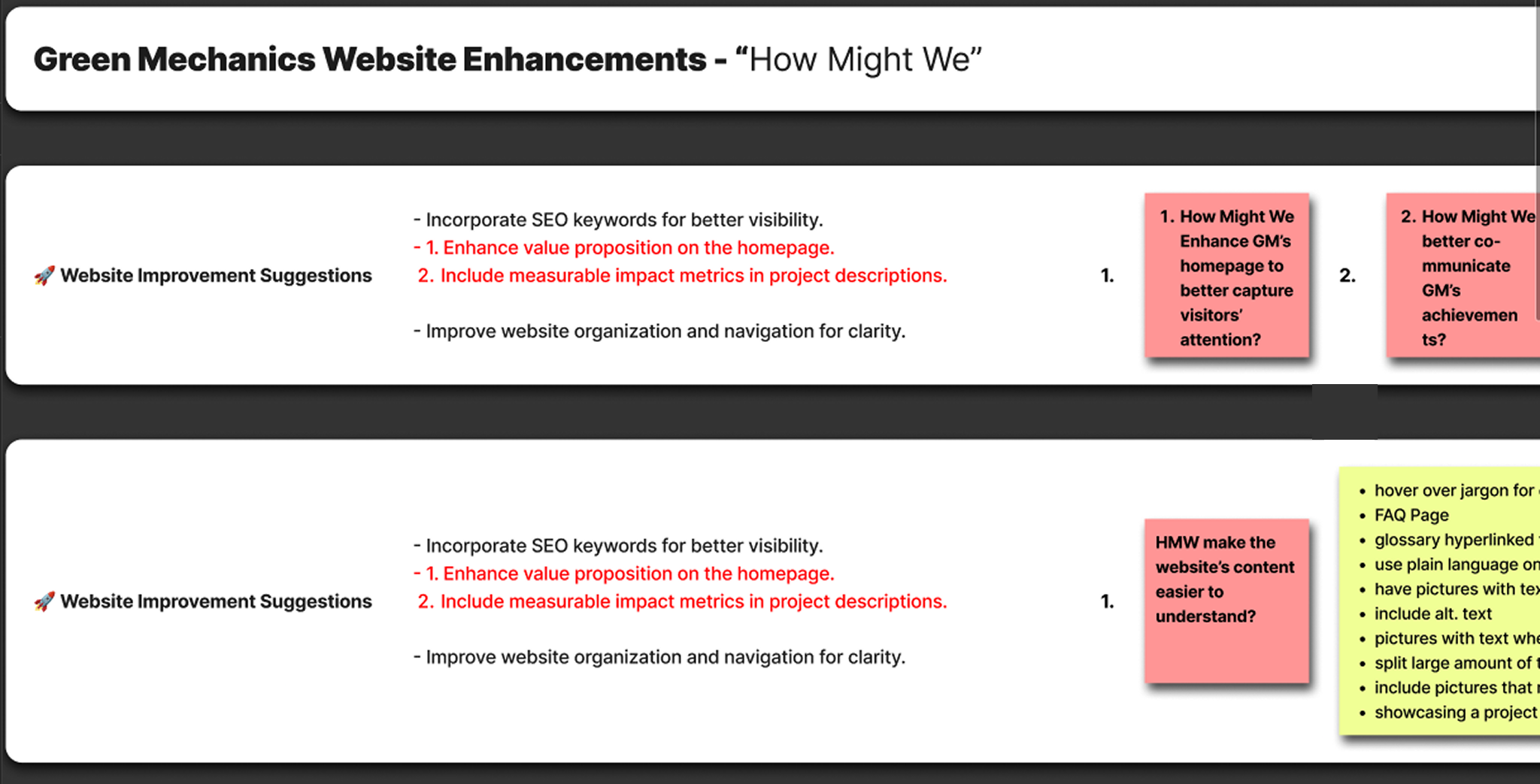
Building on our research, we identified key focus areas using "How Might We" framing to structure actionable design solutions.
Our research helped us gain a clearer understanding of the marketing and content design improvements that would align with both user needs and client goals.
This project reinforced the power of user-centered design to simplify complex information, build trust, and align design solutions with real organizational goals.