Initial Brainstorming
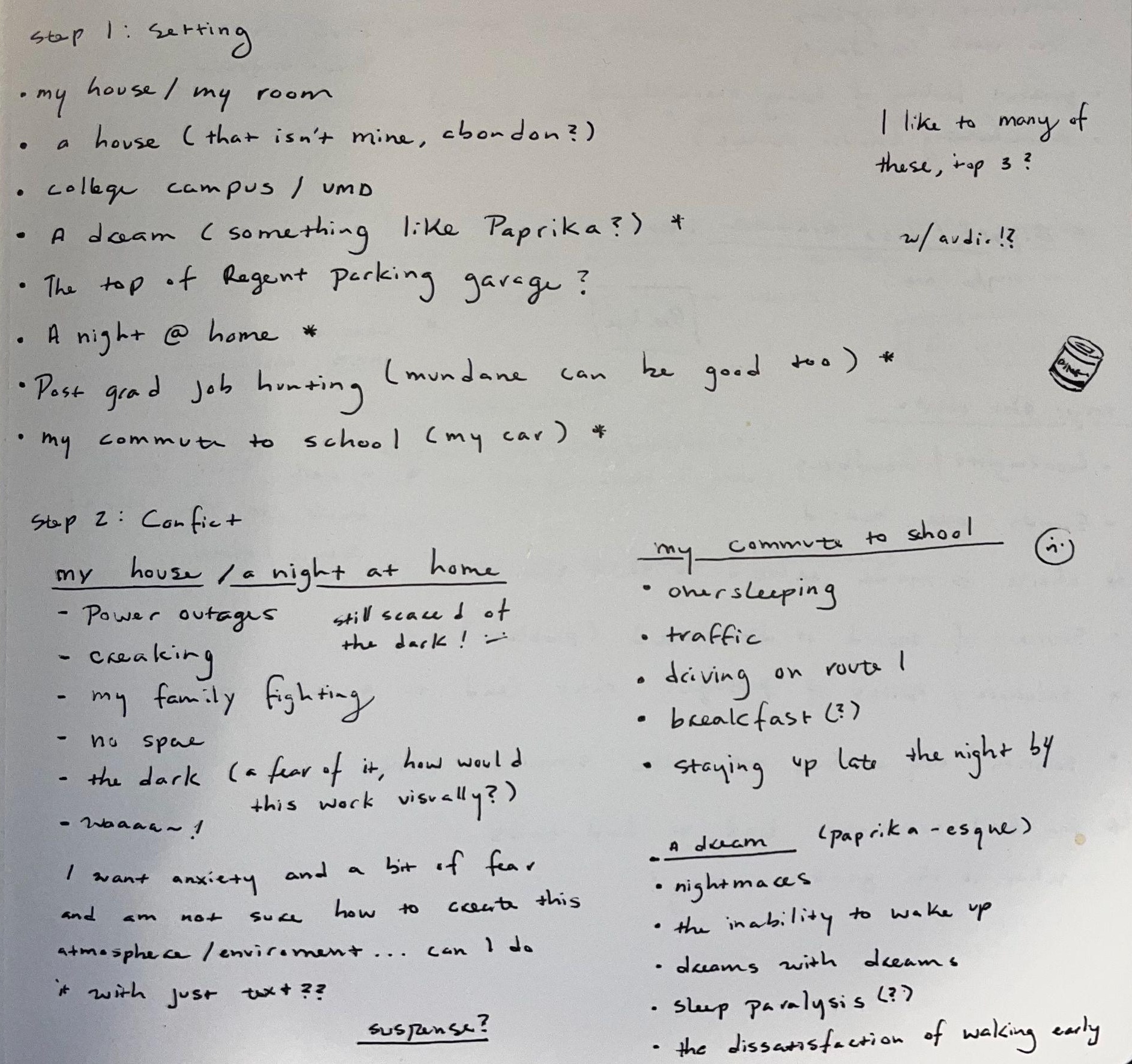
Freeform sketches helped clarify the themes, tone, and major emotional beats. Early ideas centered on fear response, curiosity, and decision paralysis.
A branching narrative horror game where your choices shape the story and determine your fate.
A Night at Home is a branching narrative horror game where players decisions shape both plot and psychological tone. It blends interactive fiction with subtle atmospheric horror.
2 months
November–December 2024
Alone at night in your quiet, empty house, a noise pulls you from your thoughts. Do you brush it off and try to sleep, or let curiosity pull you deeper into the shadows?
Navigate a maze of creeping dread and uneasy choices in this interactive horror experience.
The development of A Night at Home moved through multiple phases — from story planning to interactive prototyping and finally a custom-coded interface.
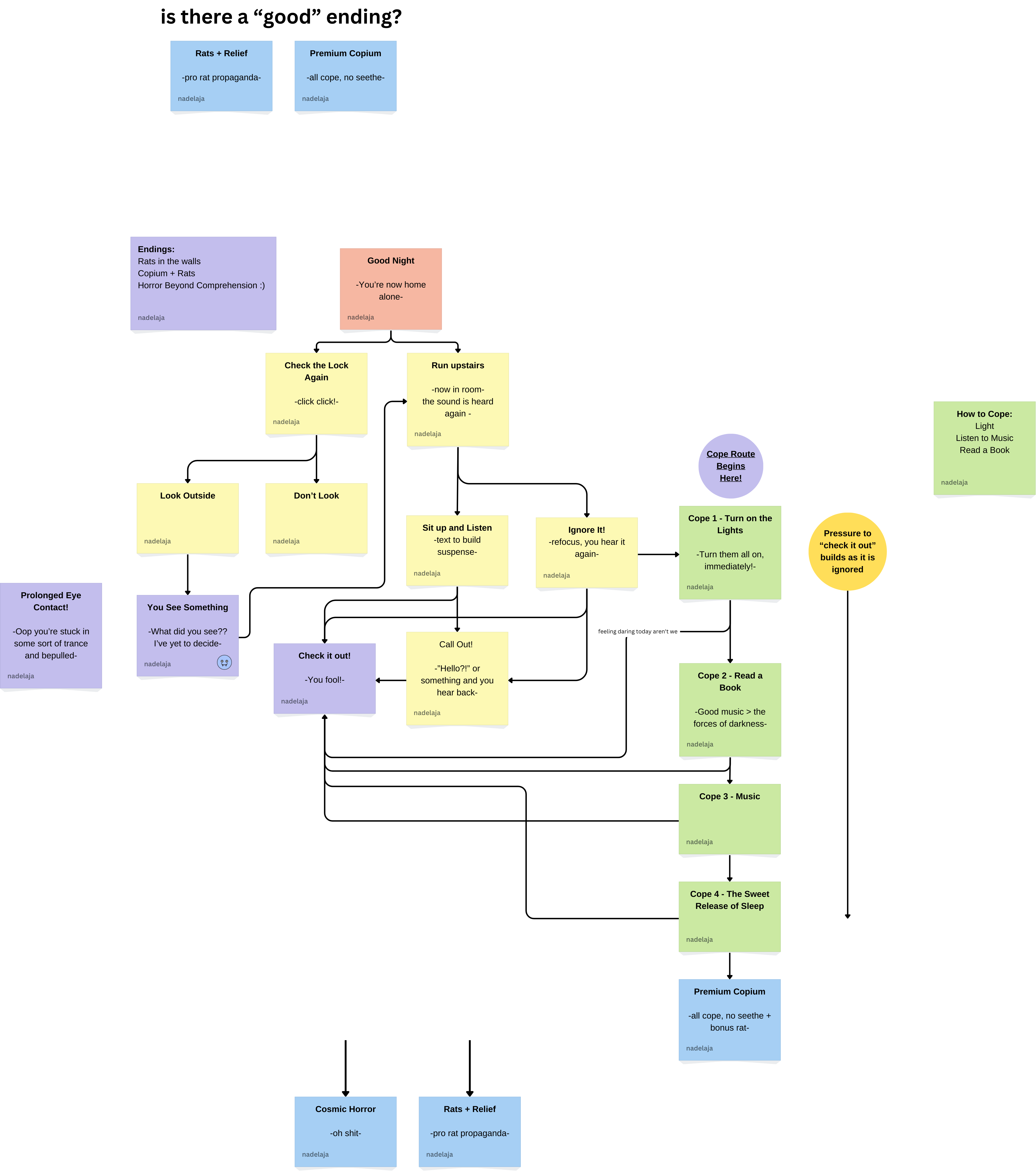
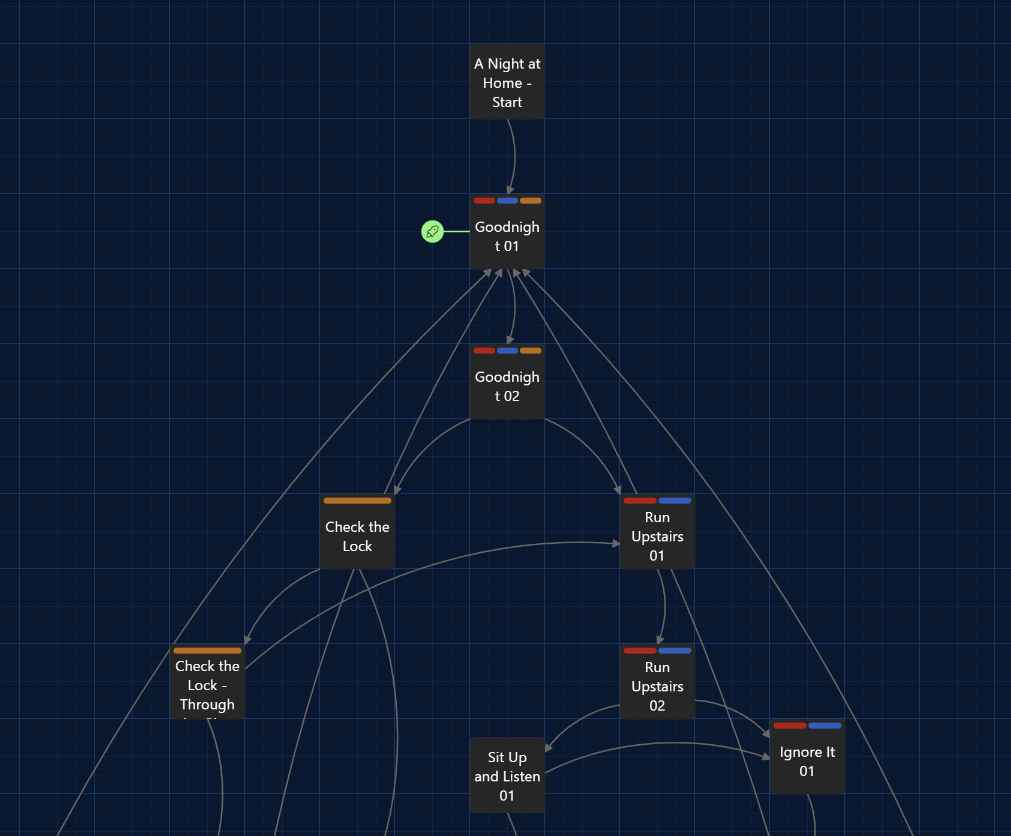
Mapped narrative structure and key branching decisions using diagrams and flowcharts. Early visual planning helped define tone, pace, and player agency.
Built a playable Twine prototype to test narrative logic and player choice flow. Iterated based on usability testing and readability concerns.
Used Twison to convert the Twine story into structured JSON data. This enabled full control over passage rendering and logic.
Rebuilt the experience using HTML, CSS, and JavaScript. Implemented a custom navigation system, conditional logic, and responsive layout optimized for horror pacing.
The game started as a simple Twine game. Over time, it transformed into a polished, custom interactive experience.


Before any code was written, the story structure was carefully mapped across several stages — from loose brainstorming to a full interactive diagram in Twine.

Freeform sketches helped clarify the themes, tone, and major emotional beats. Early ideas centered on fear response, curiosity, and decision paralysis.

This branching diagram laid out key choice points and structural pacing, allowing for early testing of flow and player friction.

The final version was fully playable in Twine, showcasing 3 major paths and 5 possible endings. It served as the reference for all future implementation.
Each phase of development was guided by iterative feedback from players. Here's how the game evolved over time:
Players consistently expressed a sense of agency and curiosity. Replayability increased as players returned to explore new narrative paths.
Building an interactive horror experience required balancing choice architecture with fear pacing and visual design.
Managing the length of passages was key to maintaining flow. Early versions were too dense or too sparse, so I focused on making each segment digestible and purposeful through iterative testing.
The transition to a custom interface using Twison broke some internal logic, forcing me to create a new navigation system and rethink how story data is handled.
The UI needed to support fear pacing while staying intuitive. This included integrating save features, responsive layout, and design that reflected tension without distracting from the story.
Designing branching narratives taught me how to maintain story cohesion while still giving players meaningful choices that shape tone, pacing, and outcome.
Porting from Twine to a custom front-end pushed me to handle JSON structures, manage state persistence, and balance flexibility with usability.
Playtesting highlighted the importance of text rhythm — trimming excess, layering tension, and designing choices as psychological beats.